实现反向代理
反向代理案例一
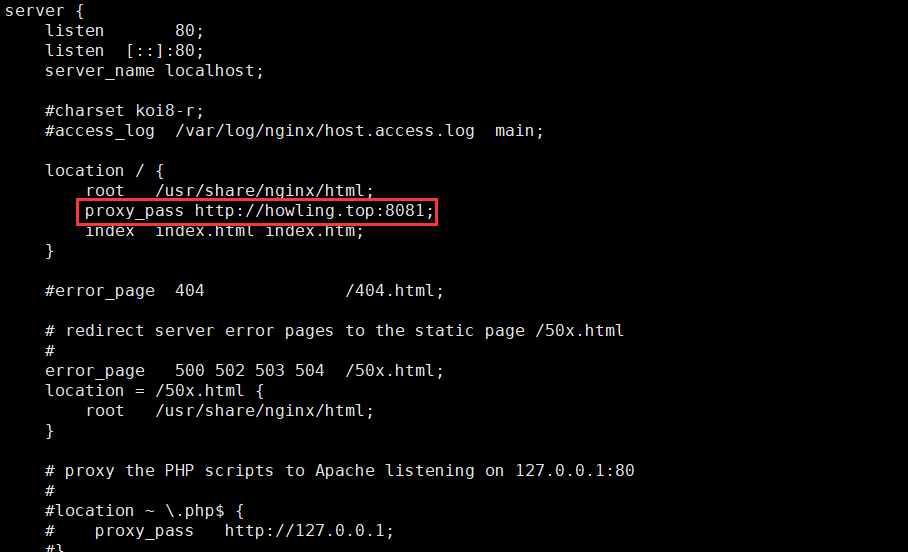
配置反向代理,只需要一句话

我们可以看到,nginx监听的端口号是80,监听的主机是localhost
在这里,只要访问localhost:80端口,就会跳转到
http://howling.top:8081为了这个我又开了一个docker容器,是8081端口,这样的话,只要访问Nginx就会转发到
http://howling.top:8081去那么因为我是使用的docker部署的,在外部的端口是
http://howling.top:80所以在外界看来,就是访问howling.top会转发到howling.top:8081

注意点是:格式一定要正确,
协议://网址:端口号不能缺少
反向代理案例二
以上是一个快速入门的例子,可以看到非常简单,下面我们来看一下访问不同的路径如何跳转到不同的页面
我们现在有两个tomcat,分别是howling.top:8080和howling.top:8081
现在我们要求的是:只要请求路径中有/edu则跳转到8081,有/vod则跳转到8080
我们只需要配置一下配置文件
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
proxy_pass http://howling.top:8081;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
server {
listen 8088;
server_name localhost;
location ~ /edu/ {
proxy_pass http://howling.top:8081;
}
location ~ /vod/ {
proxy_pass http://howling.top:8080;
}
}
可以看到,我们又写了一个server,监听的是9001端口
其中有一个 ~ /edu/的形式,~表明了这是一个正则表达式,/edu/表示只要路径中包含edu就执行下面的命令
proxy_pass就是转发的路径
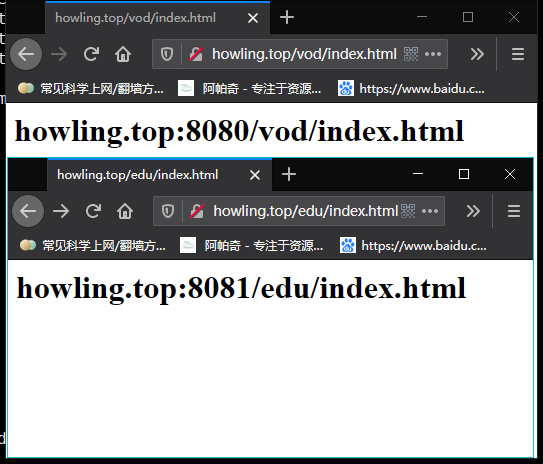
也就是说,假如你要请求howling.top:8088/edu/index.html,那么将会转发到howling.top:8081/edu/index.html
这样写可以,但是我忽略了一个严重的问题,就是:我是在docker下运行的,对外面没有开放8088端口,所以我又把下面的server删了,在80端口上填了两个location
接下来我们分别在两个webapps下新建文件夹edu和vod,然后新建index.html,然后分别访问

location介绍
1、正则表达式介绍
location [= | ~ |
* | ^]:1、=:表示uri不含正则表达式,要求请求字符和uri严格匹配,如果匹配成功,就停止继续向下搜索并立刻处理该请求
2、~:用于表示包含正则表达式,并且区分大小写
3、~*:用于表示包含正则表达式,不区分大小写
4、^~:表示uri不含正则表达式,要求nginx找到和uri和字符串匹配度最高的location后,立刻用此location请求而不再使用location块中的正则uri和请求字符串做匹配
5、$表示正则表达式结尾,如果要表示特殊符号比如.之类的,要用\来进行转义
2、正则表达式例子
location ~ /edu/ {} # 当路径中包含edu时,进行下面的操作
location ~ /(edu|dev)/ {} # 当路径中包含edu或者dev时,进行下面的操作
location ~ \.gif$ {}# 当路径以.gif结尾时,进行下面的操作
3、location中的参数列表
location ~ /edu/{
root /www/; # 表示包含edu的网址的资源全部都在linux根目录下的www文件夹下
expires 30d; # 表示静态资源的过期时间,30天
}
实现负载均衡
1、刚才我们已经有了8080和8081,并且分别在这两个有index.html
2、准备nginx的配置
http{
...
# upstream 名字,名字随便起
upstream myserver{
# server 负载均衡服务器1; server 负载均衡服务器2; ...
server howling.top:8080 weight=1;
server howling.top:8081 weight=1;
}
...
# server的listen和server_name看情况改变
server{
location / {
...
# location里面的 proxy_pass 改为upstream的名字
proxy_pass http://myserver;
proxy_connect_timeout 10;
}
}
}
注意了,http包含着upstream和server,如果是两个文件包含关系的话就需要注意了
还需要注意,在myserver中不需要写协议,在location中写就行
根据以上我写的内容,只要访问的是80端口的index页面(不包括edu,因为edu没有配置负载均衡),那么就会在两个tomcat之间进行负载均衡
这里需要注意,谷歌浏览器F5刷新是不能够负载均衡的,因为它会记录缓存
有三个方式可以解决:
1、换浏览器
2、谷歌浏览器需要手动点击url链接回车才会负载均衡
3、谷歌浏览器在控制台disable cache
3、Nginx的负载均衡策略
1、轮询(默认),按照时间顺序分配,假如有服务器down了,自动剔除,在编写服务器列表的时候没有weight=xxx
upstream myserver{
server howling.top:8080;
server howling.top:8081;
}
2、weight权重,默认为1,权重越高分配的客户端越多,也就是我们刚才的 `server howling.top:8080
upstream myserver{
server howling.top:8080 weight=1;
server howling.top:8081 weight=1;
}
3、ip_hash:直接在配置文件中添加ip_hash,每个请求按照访问ip的hash分配,固定访问一个服务器,可以解决session问题,当然现在很少用了,现在session都很少用了,都用jwt
upstream myserver{
ip_hash;
server howling.top:8080;
server howling.top:8081;
}
4、fair:根据响应时间分配,看谁的时间短就给谁分配
upstream myserver{
server howling.top:8080;
server howling.top:8081;
fair;
}
实现动静分离
严格来说不是把动态页面和静态页面分开,而是把动态请求和静态请求分开
动静分离的本质其实还是反向代理
动静分离现在的视线角度大致分两种
1、将静态页面和资源放到单独的服务器上,成立单独的域名,也是主流方案,这样得前后端真分离
2、将动态和静态混合发布,通过nginx分开
1、通过location制定不同的后缀名进行不同的请求转发
2、通过expires参数设置,设定浏览器缓存过期时间,减少与服务期之前的请求和流量。
通过Expires定义是无需去服务器验证,直接让浏览器确认是否过期,所以不会产生额外的流量。
但是还是会向服务器对比该文件最后的更新时间有没有变化,如果没有变化直接返回304代表浏览器缓存;假如有变化返回200从服务器重新下载。
这种方式不适合经常变动的资源
现在回过头来,再看location的讲解,是不是就清楚多了
我们配置动静分离,其实现在大部分做法就是让nginx去找静态资源,然后让tomcat去找动态资源
当然了,让tomcat去找静态资源和动态资源也无所谓。
3、配置动静分离
location /www/{
root /data/;
index index.html index.htm;
}
我们将所有的静态资源全部都放到了linux的/data/目录下,在网址上反映的是:只要访问的是www,就访问的是静态资源
静态资源就根据nginx的root去找
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。